ついでにもう一つ公開。
今度はリボンを使っているアプリです。
DevExpressには、通常のWinFormの他にもRibbonFormも存在します。
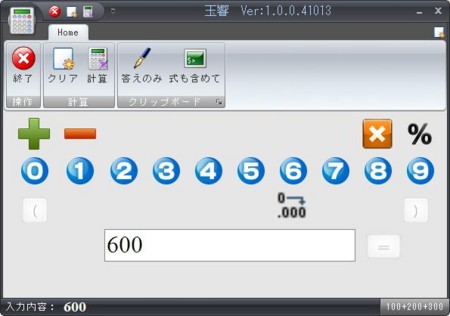
- 玉響
- 【概要】ホームポジションで計算が出来る簡易電卓です。
ちょっと変わったUIをしてますが、これホームポジションの並びで数値が
押せますよってのを示したかったのでこうしてます。
私自身が基本、AFX使ってたりvim使っていたりするのでこんな電卓が欲しかったので
自分用に作りました。仕事でも良く使ってます。
キーバインドは、
- q
- 足し算(+)
- w
- 引き算(-)
- o
- 掛け算(*)
- p
- 割り算(/)
- A,S,D,F,G,H,J,K,L,;
- それぞれ順に0,1,2,3,4,5,6,7,8,9
- z
- 左括弧
- ドット(.)
- 計算(イコール)
- スラッシュ
- 右括弧
- n
- 小数点
- エンター
- 計算(ドットと同じ)
- バックスペース
- 入力を一つ取消し.
- 上矢印(↑)
- プラス(qと同じ)
- 下矢印(↓)
- 引き算(wと同じ)
- 左矢印(←)
- 掛け算(oと同じ)
- 右矢印(→)
- 割り算(pと同じ)
となっています。
キーボードの数値キーとテンキーでも操作できます。
(普通の電卓と同じ。)
そんな大した機能も無くて、以下の事が出来るぐらいです。(^_^;;
- 普通に四則演算。(でも計算部分は大分手抜きしていてJScriptCodeProviderでevalしてるだけですw)
- 計算した式が画面下部に表示されている。
- 式も含めてクリップボードにコピーできる。
- 括弧が使える。
- 計算式を電卓のように順に計算されずに一気に入力できる。(ex:1+2+3+4+5)
多分バグだらけですw 変な動きしてたらこそっと教えてください。
まあ、DexExpressのリボンを使ったちょっとしたサンプルと思っていただけたら光栄です。
作るうえで参考にさせていただいたサイト及びブログ
- Bug Catharsisさんの[C#でEval先から自身のメソッドが呼び出せる件]
- DOBONさんの[文字列の計算式の計算結果を取得する]
勉強させてもらいました。m(_ _)m