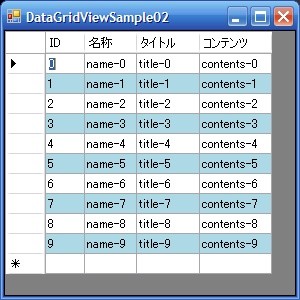
DataGridViewは表のようにデータを表示するコントロールですが、実務系では
よく一行おきに色を変えたりします。大抵奇数行だと思います。
Webアプリでもよくやりますね。
DataGridViewは、標準でその機能を備えています。
使うプロパティは、以下のものです。
DataGridView.AlternatingRowsDefaultCellStyle
取得できるのは、DataGridViewCellStyleオブジェクトです。
このオブジェクトに、背景色(BackColor)などを指定すると
表示されるDataGridViewの奇数行にその設定が反映されます。
以下、サンプルです。
// vim:set ts=4 sw=4 et ws is nowrap ft=cs: using System; using System.Drawing; using System.Windows.Forms; namespace Gsf.Samples.DGV{ public class DataGridViewSample02 : BaseForm{ DataGridView _grid; public DataGridViewSample02() : base("DataGridViewSample02"){ // nop; } protected override void InitializeComponents(){ _grid = CreateDefaultGrid(); _grid.Dock = DockStyle.Fill; // // 奇数行の背景色を設定. // _grid.AlternatingRowsDefaultCellStyle.BackColor = Color.LightBlue; PutTestData(_grid); Controls.Add(_grid); } /// <summary> /// アプリケーションエントリポイント. /// </summary> /// <remarks> /// 本クラスのテスト用にフォームを起動します. /// </remarks> [STAThread] static void Main(){ Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.Run(new DataGridViewSample02()); } } }
ちなみに、上記で出てくるCreateDefaultGridメソッドは
以下のようになってます。
/// <summary> /// デフォルトのDataGridViewオブジェクトを生成し、返します. /// </summary> /// <returns>DataGridViewオブジェクト</returns> protected DataGridView CreateDefaultGrid(){ DataGridView grid = new DataGridView(); // // カラムの幅は、ヘッダー幅も含めて自動で調整. // [注意] これを設定すると、ユーザがマウスで列幅を調整できなくなります. // // 個別に調整するには、DataGridView.Columnsの各カラムのAutoSizeModeを設定します. // // [参考] http://msdn2.microsoft.com/ja-jp/library/74b2wakt(VS.80).aspx // grid.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.DisplayedCells; // // 行の高さはヘッダー高も含めて自動で調整. // [注意] これを設定すると、ユーザがマウスで行高を調整できなくなります. // grid.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.DisplayedCells; grid.EditMode = DataGridViewEditMode.EditOnEnter; return grid; }
また、PutTestDataメソッドは以下のようになっています。
/// <summary> /// テスト用のカラムと行データを設定します. /// </summary> protected void PutTestData(DataGridView grid){ grid.ColumnCount = 4; grid.Columns[0].Name = "ID"; grid.Columns[1].Name = "名称"; grid.Columns[2].Name = "タイトル"; grid.Columns[3].Name = "コンテンツ"; for(int i = 0; i < 10; i++){ string si = i.ToString(); string name = string.Format("name-{0}", i); string title = string.Format("title-{0}", i); string contents = string.Format("contents-{0}", i); grid.Rows.Add(si, name, title, contents); } }
================================
過去の記事については、以下のページからご参照下さい。
- いろいろ備忘録日記まとめ
サンプルコードは、以下の場所で公開しています。
- いろいろ備忘録日記サンプルソース置き場