概要
ついに、Flutter 2 がリリースされましたね。
モバイルもWebもデスクトップもサポートするようになったので、俄然興味がわきました。勉強したい。
ということで、GitpodでFlutterとDart勉強できる環境つくってみようと思ったのでやってみました。
Gitpodの設定
ネットで情報を探すと、結構 .gitpod.Dockerfile をいじってる記事が出てきますが、現在(2021-03-17)だと、Gitpod 側で workspace-flutter っていうDockerfileを用意してくれていますので、それを使うだけで環境設定は完了できます。
.gitpod.Dockerfile
FROM gitpod/workspace-flutter USER gitpod
使うイメージを gitpod/workspace-flutter にするだけです。
.gitpod.yml
image: file: .gitpod.Dockerfile vscode: extensions: - dart-code.dart-code@3.20.1:gKwMOzlkrgxrb7aPrMdQ8w== - dart-code.flutter@3.20.0:fCUgJ2byoDmsmQf0Dq12+g==
ポートの設定も、flutter run -d web-server したら、Gitpod側で勝手に開けてくれるので、これでとりあえずオケです。
Flutter と Dart が使えるか確認
gitpod /workspace/try-flutter $ which flutter /home/gitpod/development/flutter/bin/flutter gitpod /workspace/try-flutter $ flutter --version Flutter 2.0.2 • channel beta • https://github.com/flutter/flutter.git Framework • revision 8962f6dc68 (5 days ago) • 2021-03-11 13:22:20 -0800 Engine • revision 5d8bf811b3 Tools • Dart 2.12.1
ちゃんと Flutter 2 系が入ってますね。オケオケ。
サンプルアプリをとりあえず作ってみる
flutter がデフォルトで作ってくれるテンプレをとりあえず生成します。
gitpod /workspace/try-flutter $ flutter create app
とりあえず起動
Gitpodなので、Webしか対応できないですが、起動してみます。
予め、別のターミナル (Open New Terminal) を起動しておいて、以下のコマンドで起動
gitpod /workspace/try-flutter $ cd app gitpod /workspace/try-flutter/app $ flutter run -d web-server Launching lib/main.dart on Web Server in debug mode... Waiting for connection from debug service on Web Server... 21.8s lib/main.dart is being served at http://localhost:40723 The web-server device requires the Dart Debug Chrome extension for debugging. Consider using the Chrome or Edge devices for an improved development workflow. 🔥 To hot restart changes while running, press "r" or "R".
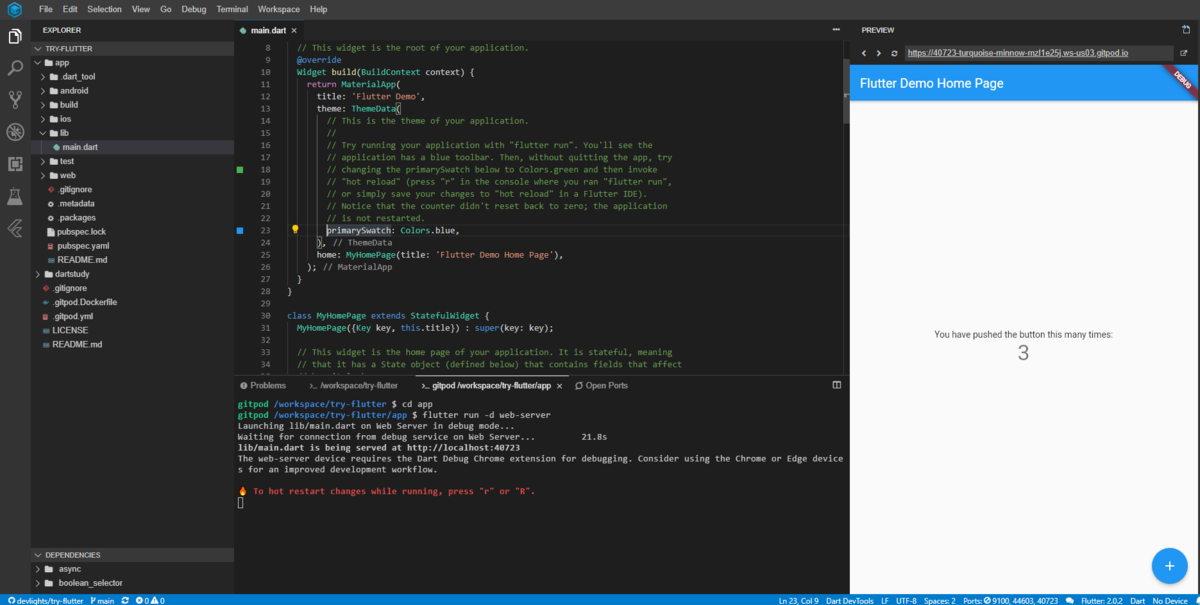
無事起動しましたね。 今回だと 40723 ポートで起動してくれたみたいなので、Open Ports タブで該当ポートの Open Preview を開くと以下のようになります。

いい感じ。これでとりあえず勉強できますね。
参考情報
過去の記事については、以下のページからご参照下さい。
- いろいろ備忘録日記まとめ
サンプルコードは、以下の場所で公開しています。
- いろいろ備忘録日記サンプルソース置き場